
Selamat datang di blog keren dan kece kumpulan sitemap blog yang akan selalu berbagi sitemap-sitemap terbaru dan unik. Kali ini gue akan berbagi tutorial nih, cara membuat sitemap mirip blognya si Arlina yakni IDNTHEME.
Singkat Cerita, IDNTHEME itu situs jualan template yang dibuat si Arlina. Selama ini template gue gak jarang di acc lagi sama dia. Ya udah mending gue ambil aja kode sitemapnya. Caranya gampang, Ikuti tutorialnya dibawah ini.
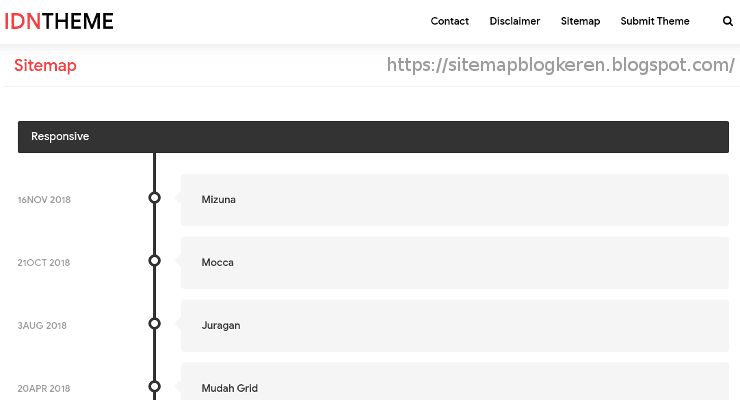
Tutorial Membuat Sitemap blog mirip IDNTHEME
Seperti biasanya, login dulu akun Blogger disini. Lalu buka menu Tema > Edit HTML. Lalu tempelkan kode CSS berikut tepat diatas tag </head>.
<style type="text/css">/*<![CDATA[*/
/* Sitemap */
.pelajar-sitemap{position:relative;margin:30px auto}
.pelajar-toc-wrap{display:inline-block;width:100%}
.pelajar-toc-wrap .pelajar-cat{background:#333;border-radius:2px;color:#fff;font-size:16px;font-weight:700;padding:10px 20px;border-radius:3px;text-transform:capitalize}
.pelajar-toc::before{background:#333;bottom:0;content:"";left:20%;margin-left:-10px;position:absolute;top:0;width:4px}
.pelajar-toc{margin:0;padding:30px 20px;position:relative}
.pelajar-sitemap ul.pelajar-toc{margin:0;padding:30px 0;list-style-type:none}
.pelajar-toc li{list-style:none;margin:0;padding:0;position:relative}
.pelajar-toc > li .toc-date{color:#999;display:block;font-size:14px;font-weight:bold;position:absolute;text-transform:uppercase;top:25px;width:15%}
.pelajar-toc > li .pelajar-icon{background:#fff;border-radius:50%;box-shadow:0 0 0 4px #333;color:#fff;font-size:1.4em;font-style:normal;font-variant:normal;font-weight:normal;height:10px;left:21.2%;line-height:10px;margin:0 0 0 -25px;position:absolute;text-align:center;text-transform:none;top:30px;width:10px}
.pelajar-toc > li .pelajar-post::after{border-color:transparent #f5f5f5 transparent transparent;border-style:solid;border-width:10px;content:"";height:0;pointer-events:none;position:absolute;right:100%;top:auto;width:0}
.pelajar-toc > li .pelajar-post{background:#f5f5f5;border-radius:5px;display:block;font-size:15px;margin:0 0 15px 23%;padding:25px 30px;position:relative}
.pelajar-toc > li .pelajar-post a{color:#333;font-weight:700}
.pelajar-toc > li:last-child .pelajar-post{margin:0 0 0 23%}
.pelajar-toc > li .pelajar-post a:hover{color:#999}
@media (max-width:768px){.pelajar-toc > li .pelajar-icon{display:none}}
/*]]>*/
</style>
Selanjutnya tempel juga javascritp berikut ini sebelum tag </head>.
<script type='text/javascript'>/*<![CDATA[*/
$(document).ready(function(){var static_page_text=$.trim($(".post-body").text());var text_month=[,"Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sept","Oct","Nov","Dec"];if(static_page_text==="[sitemap]"){var postbody=$(".post-body");$.ajax({url:"/feeds/posts/default?alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var t=[];for(var n=0;n<e.feed.category.length;n++){t.push(e.feed.category[n].term)}var t=t.join("/");postbody.html('<div class="pelajar-sitemap"></div>');$(".post-body .pelajar-sitemap").text(t);var r=$(".pelajar-sitemap").text().split("/");var i="";for(get=0;get<r.length;++get){i+="<span>"+r[get]+"</span>"}$(".pelajar-sitemap").html(i);$(".pelajar-sitemap span").each(function(){var e=$(this);var t=$(this).text();$.ajax({url:"/feeds/posts/default/-/"+t+"?alt=json-in-script",type:"get",dataType:"jsonp",success:function(n){var r="";var i='<ul class="pelajar-toc">';for(var s=0;s<n.feed.entry.length;s++){for(var o=0;o<n.feed.entry[s].link.length;o++){if(n.feed.entry[s].link[o].rel=="alternate"){r=n.feed.entry[s].link[o].href;break}}var u=n.feed.entry[s].title.$t;var a=n.feed.entry[s].published.$t,f=a.substring(0,4),l=a.substring(5,7),c=a.substring(8,10),h='<span class="day">'+c.replace(/^0+/,"")+'</span><span class="month">'+text_month[parseInt(l,10)]+' </span><span class="year">'+f+"</span>";i+='<li><div class="toc-date">'+h+'</div><div class="pelajar-icon"></div><span class="pelajar-post"><a href="'+r+'">'+u+"</a></span></li>"}i+="</ul>";e.replaceWith('<div class="pelajar-toc-wrap"><div class="pelajar-cat">'+t+'</div>'+i+"</div>")}})})}})}});
/*]]>*/</script>
Simpan Template, lalu kembali ke dashboard buka menu Halaman. Buat halaman baru dan copas codeberikut ini
[sitemap]
Lakukan seperti gambar dibawah ini lalu publish halaman. Maka hasilnya akan 99% Work. Masih tidak berhasil silahkan berkomentar dibawah

Itulah cara membuat halaman sitemap mirip IDNTHEME. Semoba tutorialnya membantu.
Sponsor
Populer
-
Selamat datang kembali dengan saya di blog kumpulan sitemap blog keren dan SEO. Sebelumnya saya juga sudah membuat tutorial membuat sitemap ...
-
Selamat datang kembali dengan saya di kumpulan sitemap blogger keren dan SEO. Kali ini saya juga akan membuat tutorial daftar isi dengan t...
-
Selamat datang kembali bersama saya admin blog kumpulan sitemap keren, kali ini saya akan berbagi desain sitemap ala blog rakinformasi on c...
-
Selamat datang kembali dengan saya di Kumpulan Sitemap Blogger Keren dan SEO. Pada sebelumnya saya sudah update artikel tutorial sitemap da...
-
Selamat datang di blog keren dan kece kumpulan sitemap blog yang akan selalu berbagi sitemap-sitemap terbaru dan unik. Kali ini gue akan be...
0 Comments