
Selamat datang kembali dengan saya di blog kumpulan sitemap blog keren dan SEO. Sebelumnya saya juga sudah membuat tutorial membuat sitemap mirip IDNTHEME di blog ini. Pada kali ini juga saya akan membuat sitemap yang keren dan SEO, tentunya untuk sobar blogger indonesia.
Sitemap ini saya temukan dari situs Penaindigo, lalu saya modifikasi di template Black Clover disini dan berfikir untuk membagikannya juga disini. Sitemap ini memiliki tampilan sederhana juga simpel tidak terlalu berat dan pastinnya responsive. Yuk tanpa basa-basi kita simak cara membuatnya.
Cara Membuat Sitemap yang SEO
Seperti biasa akses Blogger.com dan masuk dengan akun kamu ya bukan akun tentang. Buka menu Tema > Edit HTML lalu simpan css berikut tepat sebelum kode tag </head>.
<style type="text/css">/*<![CDATA[*/
/*SITEMAP | Kumpulan Sitemap Terbaru*/
#toc p{background:#222;}
#toc span.labl>a{display:inline-block;box-sizing:border-box;padding:5px 10px;background:#444;color:#fff;font-weight:700;transition:.5s}
#toc ol.postname{padding:15px 0;border:1px solid;margin-bottom:15px}
#toc ol.postname>li>a{color:#222}
#toc ol.postname>li{padding:5px 10px;border-bottom:1px solid #ddd;margin:0;list-style:none;font-size:14px}
#toc span.new{color:red;font-style:italic}
/*]]>*/
</style>
Setelah ditempel jangan lupa simpan, lalu kembali ke Dashboard pilih menu Halaman dan buat Halaman baru untuk sitemapnya. Caranya sederhana cukup tempelkan kode berikut di mode html, lalu simpan
<div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script>
<script src="https://www.url-situs-kamu.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
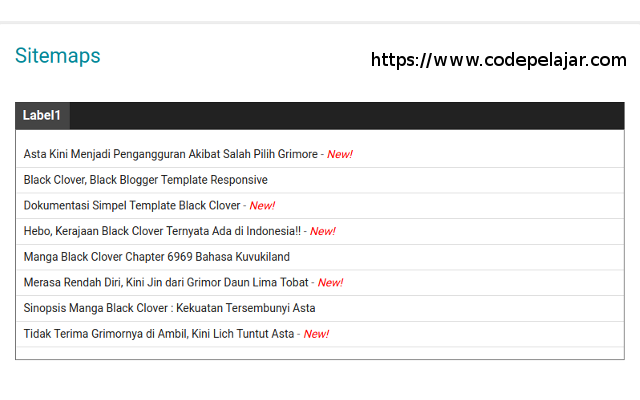
Catatan: Ganti tulisan www.url-situs-kamu.com dengan url situs kamu dan save/publish. maka hasilnya akan seperti Demonstrasi berikut ini.
Sponsor
Populer
-
Selamat datang kembali dengan saya di blog kumpulan sitemap blog keren dan SEO. Sebelumnya saya juga sudah membuat tutorial membuat sitemap ...
-
Selamat datang kembali dengan saya di kumpulan sitemap blogger keren dan SEO. Kali ini saya juga akan membuat tutorial daftar isi dengan t...
-
Selamat datang kembali bersama saya admin blog kumpulan sitemap keren, kali ini saya akan berbagi desain sitemap ala blog rakinformasi on c...
-
Selamat datang kembali dengan saya di Kumpulan Sitemap Blogger Keren dan SEO. Pada sebelumnya saya sudah update artikel tutorial sitemap da...
-
Selamat datang di blog keren dan kece kumpulan sitemap blog yang akan selalu berbagi sitemap-sitemap terbaru dan unik. Kali ini gue akan be...
0 Comments