
Selamat datang di blog kumpulan sitemap keren. Seperti biasa saya selaku admin yang bertugas untuk memposting akan memberikan tutorial cara memasang sitemap html di blogger kamu. Sebelumnya juga saya sudah membuatkan sitemap blog yang keren disini. Dan kamu juga bisa mengunjugi artikel menarik lainnya disini.
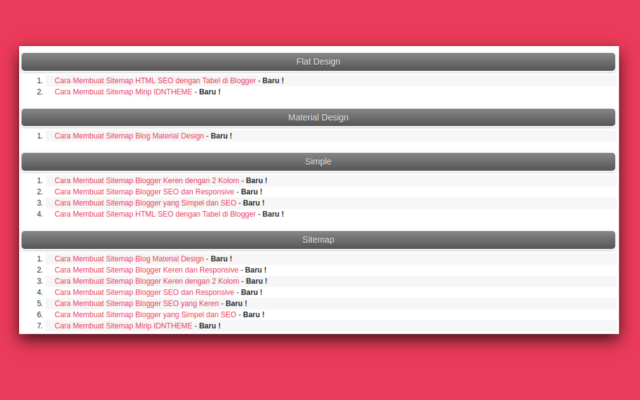
Sitemap kali ini saya ambil dari blog Robyjungjunan , dan saya share secara gratis disini saja biar semua orang bisa membuatnya dengan mudah. Sitemap pada blogger dibuat untuk memudahkan kita mencari semua postingan yang ada di blog seperti berikut ini.
Cara membuatnya juga sangat mudah, cukup ikuti tutorial berikut ini.
Cara Membuat Sitemap di Blogger
Pertama-tama, buka blogger.com dan masuk dengan akun kamu ya jangan akun saya. selanjutnya Buka menu Halaman dan buat halaman baru untuk sitemap. Berinama terdahulu "Sitemap Blogger" lalu copas kode di bawah ini ke halaman baru tadi:
<link href="https://goo.gl/2qrReh" media="screen" rel="stylesheet" type="text/css"></link>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 10,
baru = "Baru !",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<script src="https://goo.gl/6FjxRX" type="text/javascript"></script>
<script src="/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Jika berhasil menerapkannya, maka akan seperti gambar diatas atau kamu bisa melihat langsung dengan menekan tombol Demonstrasi atau bisa lihat disini.
Itulah cara membuat sitemap blogger yang keren, kamu bisa menerapkannya langsung di blog kesayangan kamu. Kunjungi juga kumpulan tutorial keren disini. Jangan lupa berkomentar bila ada kesusahan.
Sponsor
Populer
-
Selamat datang kembali dengan saya di blog kumpulan sitemap blog keren dan SEO. Sebelumnya saya juga sudah membuat tutorial membuat sitemap ...
-
Selamat datang kembali dengan saya di kumpulan sitemap blogger keren dan SEO. Kali ini saya juga akan membuat tutorial daftar isi dengan t...
-
Selamat datang kembali bersama saya admin blog kumpulan sitemap keren, kali ini saya akan berbagi desain sitemap ala blog rakinformasi on c...
-
Selamat datang kembali dengan saya di Kumpulan Sitemap Blogger Keren dan SEO. Pada sebelumnya saya sudah update artikel tutorial sitemap da...
-
Selamat datang di blog keren dan kece kumpulan sitemap blog yang akan selalu berbagi sitemap-sitemap terbaru dan unik. Kali ini gue akan be...
0 Comments